How to do API testing in Boozang
Quote from ljunggren on June 28, 2020, 9:35 pmIn this example, we use the great json-server from Typicode to demonstrate the API testing functionality of Boozang.
Installing Typicode json server
Start by setting up an mock API by following the instructions here: https://github.com/typicode/json-server. In brief, make sure to install NodeJS and use npm to install json-server globally.
npm install -g json-serverCreate an empty data file "db.json" containing some JSON data i.e.
{ "posts": [ { "id": 1, "title": "json-server", "author": "typicode" } ], "comments": [ { "id": 1, "body": "some comment", "postId": 1 } ], "profile": { "name": "typicode" } }and start the mock API server locally
json-server --watch db.jsonThe server will be started on "http://localhost:3000"
Creating the API tests in Boozang
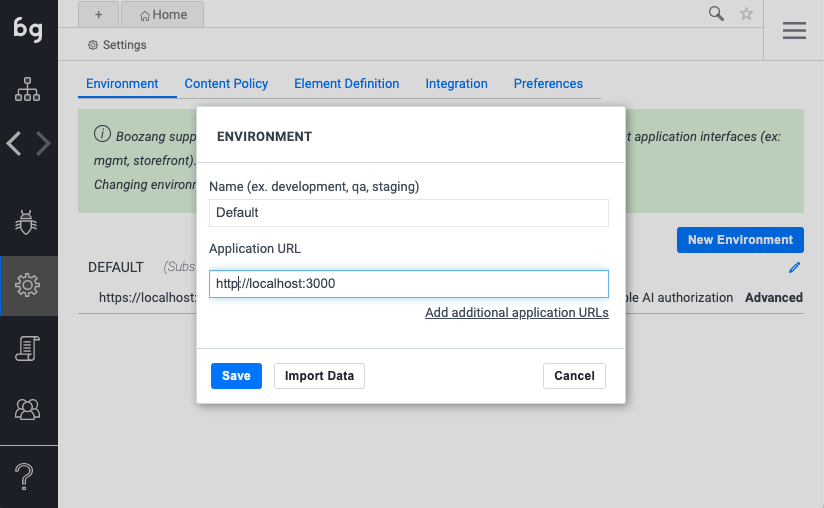
Now, go to "https://ai.boozang.com" (or https://eu.boozang.com" for Europe / Asia) and create a Boozang project called "API example" and add "http://localhost:3000" as application URL.
Now to get started we want to create the module "Posts" and create the following API tests
- Validate blog exists
- Add post
- Validate post
- Delete post
- Validate post doesn't exist
We will later tie them together using a Cucumber test.
Overview of the API tests
Here is a brief overview of the API tests and things to keep in mind.
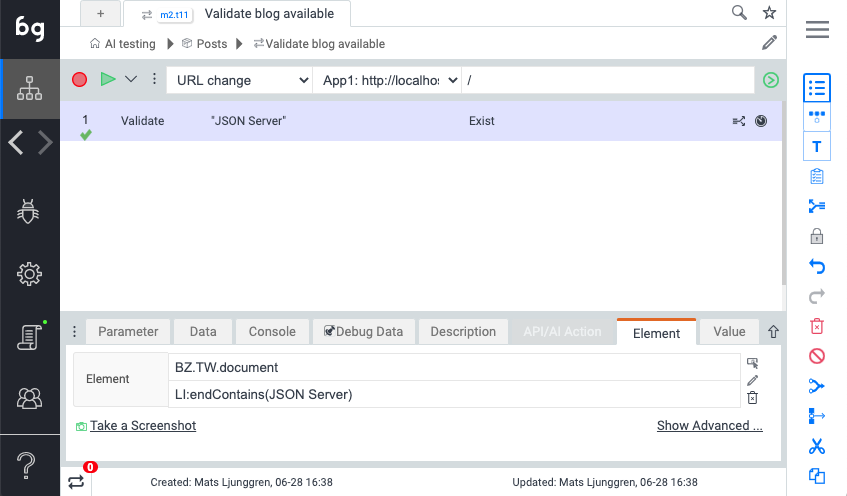
Validate blog available
Simple validation that check if blog is up and running
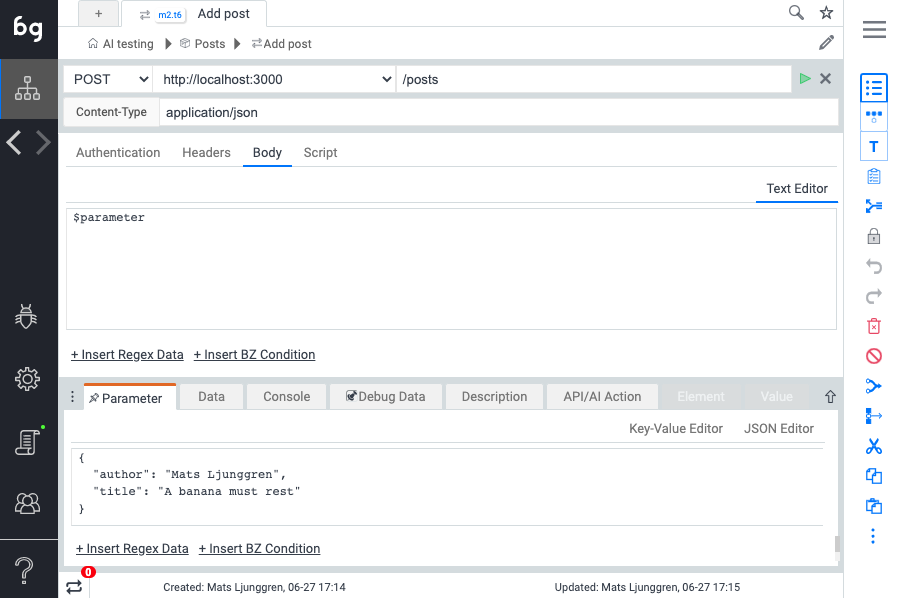
Add post
Adds a post using the REST API. Here we use the parameter
{ "author": "Mats Ljunggren", "title": "A banana must rest" }Note: Remember to send this in the body of the POST request.
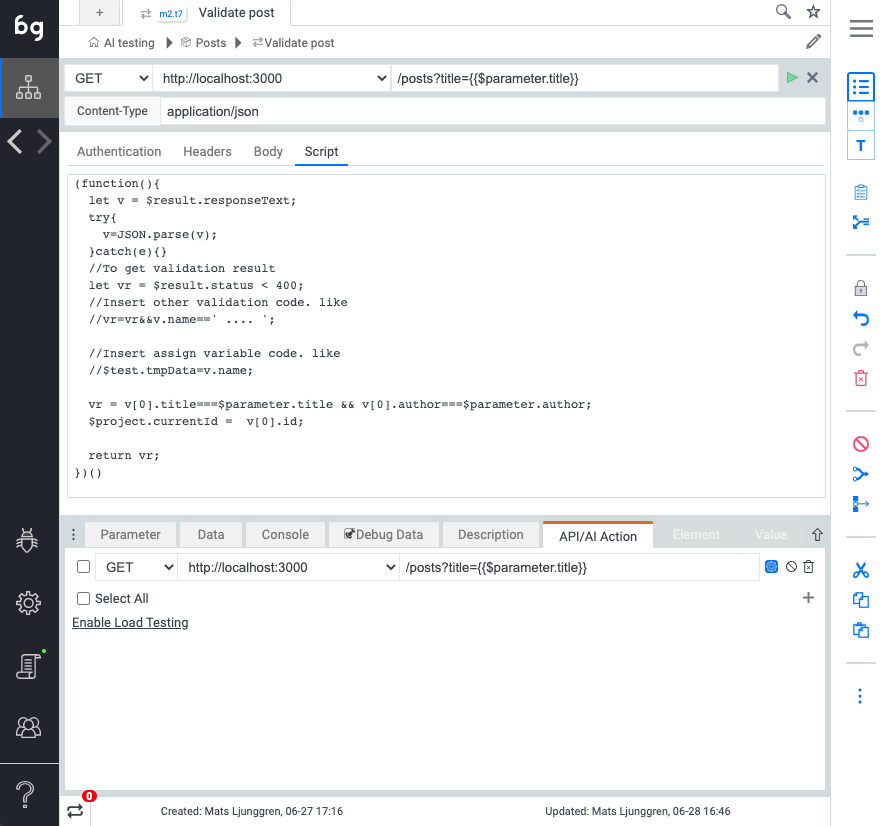
Validate post exists
Here we also use the parameter, but in this case we use a GET request to fetch the post and the script section to validate the post content
{ "author": "Mats Ljunggren", "title": "A banana must rest" }Note how we use the parameter in the URL, and also in the validation section
vr = v[0].title===$parameter.title && v[0].author===$parameter.author;We also save the post ID as project-level data
$project.currentId = v[0].id;
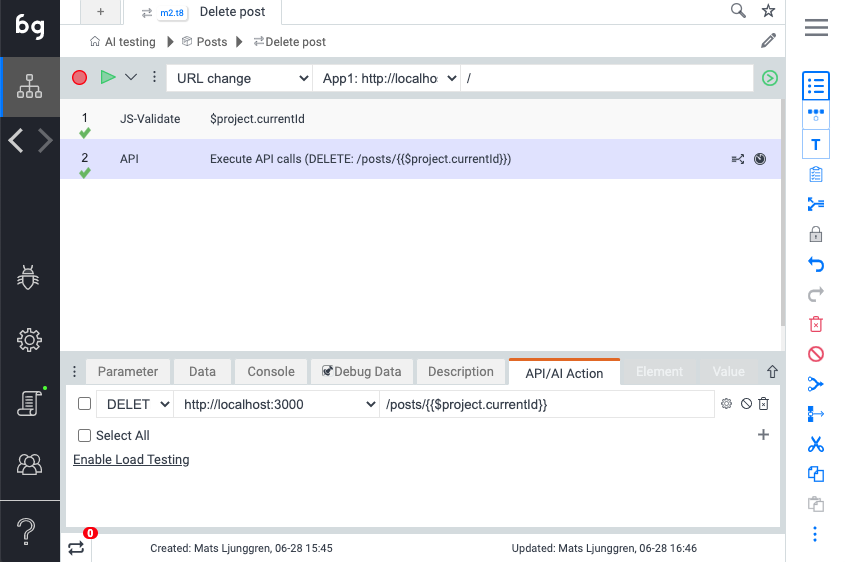
Delete post
The delete post simply uses the post id that was saved previously and deletes it using the DELETE operation. Note: As you can see I add a validation to make sure $project.currentId is set.
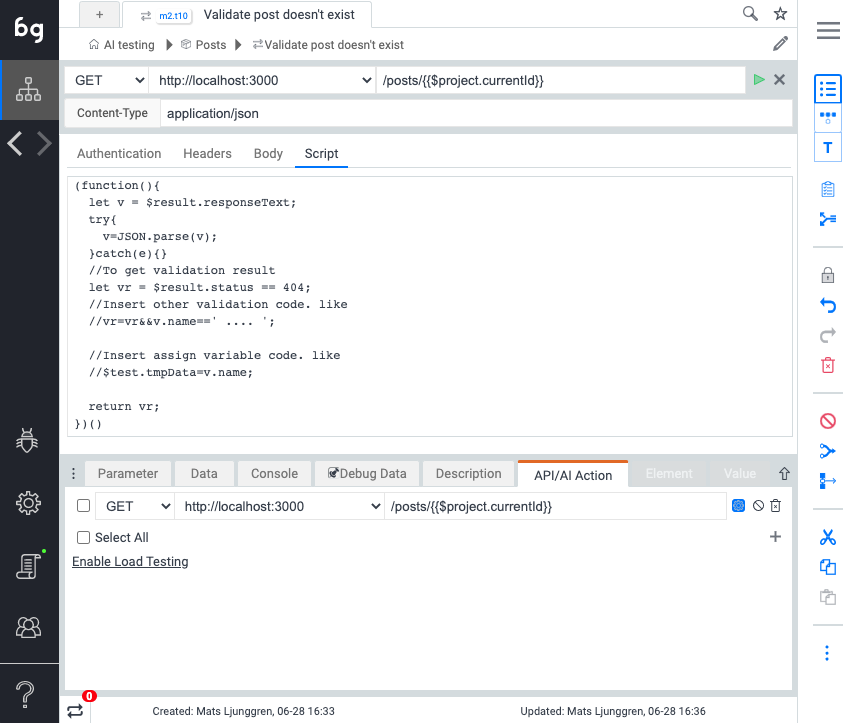
Validate post doesn't exist
A simple validation that the post is no longer there. As you can see from the validation section I make sure a status code 404 are being returned.
let vr = $result.status == 404;
The Cucumber test
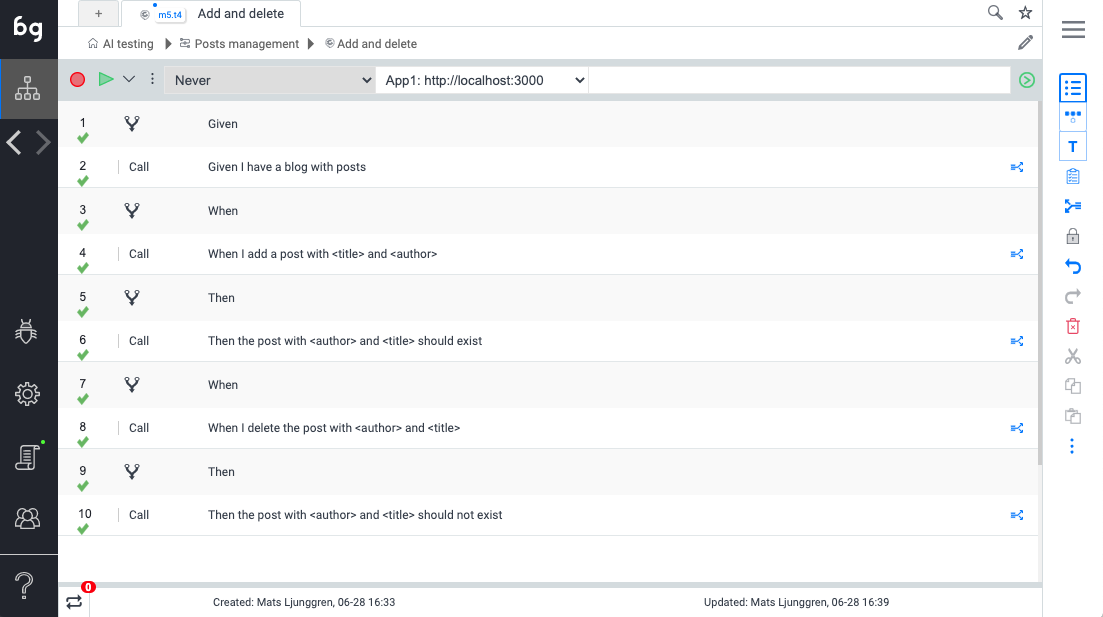
Now it's time to tie it all together using a Cucumber test. By going to the Features tab from the root, I create the following feature "Posts Management", where I create the following scenario
Scenario Outline: Add and delete Given I have a blog with posts When I add a post with <title> and <author> Then the post with <author> and <title> should exist When I delete the post with <author> and <title> Then the post with <author> and <title> should not exist Examples: |author|title| |Mats Ljunggren|Some title| |Wensheng Li|Some other title|This looks the following way in Boozang
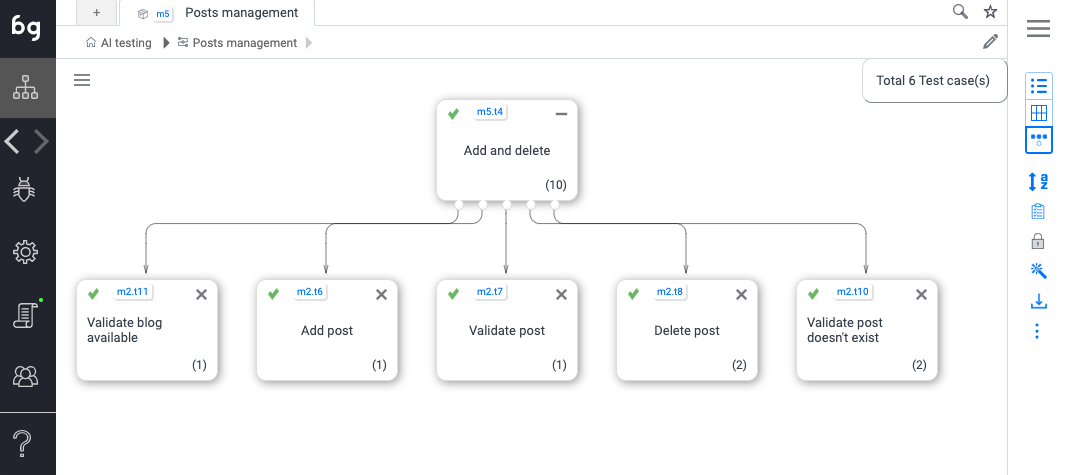
After linking all the tests appropriately the test map looks as follows:
This was a very brief overview that only scratches the surface of what can be done in Boozang for API testing. For instance, this did not cover the following capabilities:
- Load testing
- Automated generation of API tests from regular tests
- Automated authorization token retrieval
- Auto-mapping of variables
We will try to cover these topics more substantially at some point in the near future. Let us know if you have any comments or suggestions!
In this example, we use the great json-server from Typicode to demonstrate the API testing functionality of Boozang.
Installing Typicode json server
Start by setting up an mock API by following the instructions here: https://github.com/typicode/json-server. In brief, make sure to install NodeJS and use npm to install json-server globally.
npm install -g json-serverCreate an empty data file "db.json" containing some JSON data i.e.
{ "posts": [ { "id": 1, "title": "json-server", "author": "typicode" } ], "comments": [ { "id": 1, "body": "some comment", "postId": 1 } ], "profile": { "name": "typicode" } }
and start the mock API server locally
json-server --watch db.json
The server will be started on "http://localhost:3000"
Creating the API tests in Boozang
Now, go to "https://ai.boozang.com" (or https://eu.boozang.com" for Europe / Asia) and create a Boozang project called "API example" and add "http://localhost:3000" as application URL.  Now to get started we want to create the module "Posts" and create the following API tests
Now to get started we want to create the module "Posts" and create the following API tests
- Validate blog exists
- Add post
- Validate post
- Delete post
- Validate post doesn't exist
We will later tie them together using a Cucumber test.
Overview of the API tests
Here is a brief overview of the API tests and things to keep in mind.
Validate blog available
Simple validation that check if blog is up and running 
Add post
Adds a post using the REST API. Here we use the parameter
{ "author": "Mats Ljunggren", "title": "A banana must rest" }
Note: Remember to send this in the body of the POST request.

Validate post exists
Here we also use the parameter, but in this case we use a GET request to fetch the post and the script section to validate the post content
{ "author": "Mats Ljunggren", "title": "A banana must rest" }
Note how we use the parameter in the URL, and also in the validation section
vr = v[0].title===$parameter.title && v[0].author===$parameter.author;
We also save the post ID as project-level data
$project.currentId = v[0].id;

Delete post
The delete post simply uses the post id that was saved previously and deletes it using the DELETE operation. Note: As you can see I add a validation to make sure $project.currentId is set. 
Validate post doesn't exist
A simple validation that the post is no longer there. As you can see from the validation section I make sure a status code 404 are being returned.
let vr = $result.status == 404;

The Cucumber test
Now it's time to tie it all together using a Cucumber test. By going to the Features tab from the root, I create the following feature "Posts Management", where I create the following scenario
Scenario Outline: Add and delete Given I have a blog with posts When I add a post with <title> and <author> Then the post with <author> and <title> should exist When I delete the post with <author> and <title> Then the post with <author> and <title> should not exist Examples: |author|title| |Mats Ljunggren|Some title| |Wensheng Li|Some other title|
This looks the following way in Boozang

After linking all the tests appropriately the test map looks as follows:
 This was a very brief overview that only scratches the surface of what can be done in Boozang for API testing. For instance, this did not cover the following capabilities:
This was a very brief overview that only scratches the surface of what can be done in Boozang for API testing. For instance, this did not cover the following capabilities:
- Load testing
- Automated generation of API tests from regular tests
- Automated authorization token retrieval
- Auto-mapping of variables
We will try to cover these topics more substantially at some point in the near future. Let us know if you have any comments or suggestions!
Quote from Gianni on June 29, 2020, 11:30 amThank you Mats!
Having the possibility to re-use GUI test data into API tests and mix GUI and API tests into a single scenario is very valuable.
We will use this and give you some feedback soon.
Thank you Mats!
Having the possibility to re-use GUI test data into API tests and mix GUI and API tests into a single scenario is very valuable.
We will use this and give you some feedback soon.
Quote from Gianni on July 17, 2020, 3:32 pmHi Mats,
Can you please specify how to add username and password for api-key authentication?
Thank you.
Hi Mats,
Can you please specify how to add username and password for api-key authentication?
Thank you.