
We are super excited to introduce an enhanced code editor. This means it will be easier to find mistakes in Javascript, and easier to troubleshoot problems.

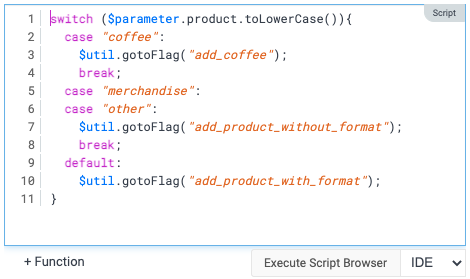
We have introduced syntax highlighting. The following colors are used

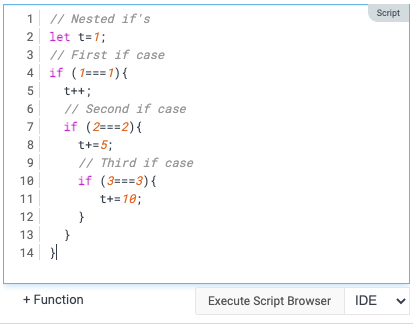
We also support automated indentation.
We have also introduced Undo / Redo into the editor.
Note: A series of changes in the editor is saved as a single action. That means that when using the action Undo / Redo, the editor history is cleared.
We also introduced the most common shortcuts. Here is a list of supported shortcuts
Note: On Mac some of these commands need to use the Meta key instead of Ctrl-key.
Codeless testing that works. No credit card or commitment required.